Konečne!
Náš ateliér považujeme za mimoriadne kreatívny a stále prinášame nové riešenia do architektúry, pasívneho štandardu alebo prírodných materiálov. Myslíme si, že všetko čo robíme si vyžaduje inovatívny prístup. Zároveň platí pravidlo, že každá inovácia musí byť vysoko funkčná, aby nebola samoúčelná. Je obzvlášť ťažké presvedčiť o nových riešeniach, ak je užívateľ zvyknutý na istú funkčnosť. To platí najmä pri webe.
Tu sú niektoré naše úvahy, na základe ktorých vznikol náš koncept:
Responsive
Začalo to tým, že mi brat poslal z Ameriky niektoré knihy o webdesigne, okrem iného "Responsive web design" od Ethan Marcotte. "Responsive" znamená, že grafika sa dynamicky prispôsobuje akémukoľvek monitoru, či to je veľký monitor alebo malý smartphone. Keď sa však mení rozmer, mení sa aj vzhľad a grafika, čo grafici nemajú radi! Výsledkom nášho snaženia však je, že náš nový web teraz vyzerá na iphone možno lepšie ako na monitore!
HTML5
Daľšie jasné rozhodnutie bolo webstránku robiť iba v HTML5, bez Flash alebo iných scriptov. HTML5 je podporené všetkými výrobcami prehliadačov aj moderných mobilov. Je to správna voľba pre budúcnosť.
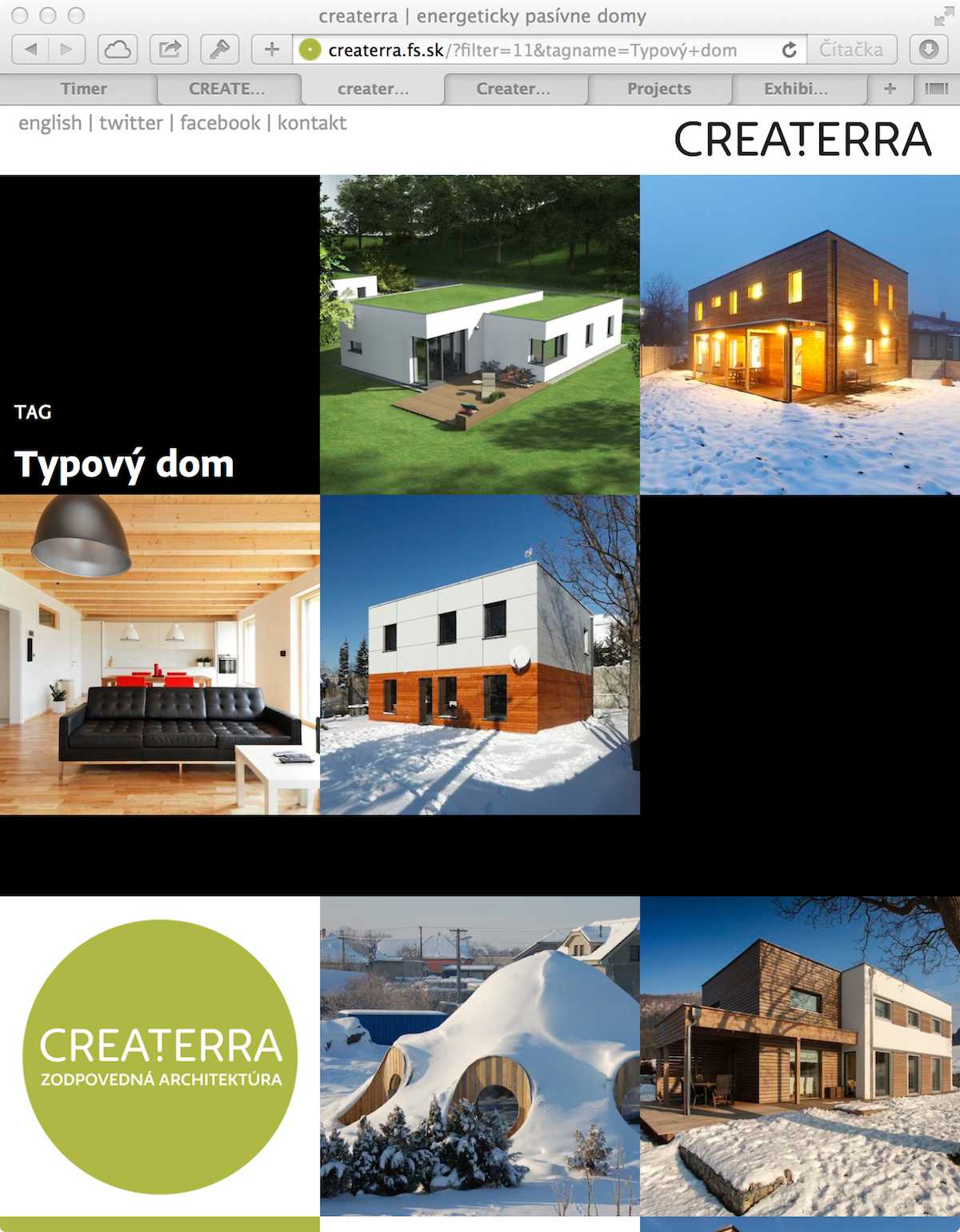
Štvorčeky
Na predošlej webstránke nám najviac chýbala adekvátna prezentácia nášho portfólia. Naše projekty mali presvedčiť hneď na prvej stránke. Vieme, že fotografie najviac lákajú na daľšie preskúmanie obsahu. Aj z tohto vznikol nápad usporiadania kociek s jednotlivými projektami.
Tagy
Nápad vytriediť jednotlivé projekty podľa "tagov" sa zrodil veľmi skoro. Napr. tag "celulóza" vyobrazí všetky domy postavené s touto izoláciou. Funkciu "tagov" sme rozšírili na všetky články, aby sa aj blogový príspevok, ktorý sa týka celulózy, vyobrazil zároveň s projektami.
Bez klasického menu
Rýchlo sme pochopili, že ani menu netreba. Klasické web menu nie je prehľadné: sú to hierarchicky zoradené názvy a všetko záleží na tom, či ich autor zoradil dostatočne intuitívne alebo logicky. My sme išli iným smerom. Tagy umožňujú nájsť k danej témy všetky príslušne články a projekty. Jeden článok môže mať viac tagov - veľká výhoda oproti klasickému hierarchickému usporiadaniu, kde by bol umiestnený iba na jednom mieste.
Kontiunálny scroll
Pri bežných webstránkach musí byť menu buď hore alebo po boku, a keď prídete na koniec stránky, musíte sa vrátiť hore pre ďalšiu navigáciu stránok. Náš web na konci stránky pokračuje tam, kde ste začali - na hlavnej stránke. To je obzvlášť vhodné na mobile, kde sa kontinuálnym scrollovaním viete dostať na ďalší výber.
Typografia
Písmo Greta (Typotheque) sa používa na celej stránke. Aj keď písmo nemáte nainštalované, naťahuje sa automaticky pri otvorení stránky. Používame však iba niekoľko veľkostí písma a naschvál veľmi strohé vyobrazenie.
Dvojjazyčne
Našu prácu sleduje stále viac ľudí aj zo zahraničia. Preto bolo potrebné stránku riešiť aj v angličtine. Nás to teší a veríme, že naše aktivity mimo našich hraníc budú pribúdať aj vďaka novému webu.Výsledná webstránka je úplne iná, ako sa dnes bežne robí, dúfam však, že napriek tomu je dostatočne ľahko navigovateľná a funkčná. Krása je v dobre premyslenej jednoduchosti.
PS: Už chýbajú len kvalitnejšie fotografie, podporné vyjadrenia našich úžasných zákazníkov a ďaľšie užitočné informácie, ktoré plánujeme postupne pridávať. Sledujte nás na Facebook alebo Twitter!
PSS: Ďakujeme Floyd Studio za vynikajúcu spoluprácu!
Update: október 2014
Našu webstránka sme vylepšili: Biele pozadie a čierny text umožňuje teraz oveľa ľahšie čítanie, konečne sa ukazuje krása písma Greta od Petra Bilaka (typotheque.com) a tagy sú teraz výraznejšie. Snaď pomôžu návštevníkom sa lepšie orientovať na nezvyčajnej stránke bez menu.

Vyobrazenie článkov s tagom "typový dom" - dole znovu sa objaví úvodná stránka

Tag Vám umožnuje vytriediť články podľa témy

Klik na logo Createrra hore na pravo Vás vráti vždy na úvodnu stránku

